The Importance of Mobile Optimization: Designing for the Mobile-First Consumer
Mobile optimization means making sure your website fits the screen and works well on handheld devices like tablets and phones. The goal is to ensure that people using mobile devices can access and navigate your site just as easily as those on a desktop.
Take Amazon, for example. Whether you’re browsing on a laptop, phone, or tablet, the site loads smoothly and looks great no matter what device you’re using. This high level of performance is no accident. Amazon makes sure their mobile site is optimized to provide the best possible experience for mobile users. That’s what mobile optimization is all about — giving people who view your site on smaller screens the same seamless experience as those using larger screens.
The Importance of Mobile-First Design: Building Websites for a Mobile-Driven World
People are using their smartphones and tablets to consume online content more than ever before. This change means the way we access information has evolved. Since most people now rely on their phones for almost everything, businesses need to consider this when designing websites. Focusing on mobile-first design is important because everyone deserves a great user experience. This approach helps businesses create websites that work well for mobile users. Companies like Technogen can help other businesses stay ahead by guiding them to prioritize mobile-first design.
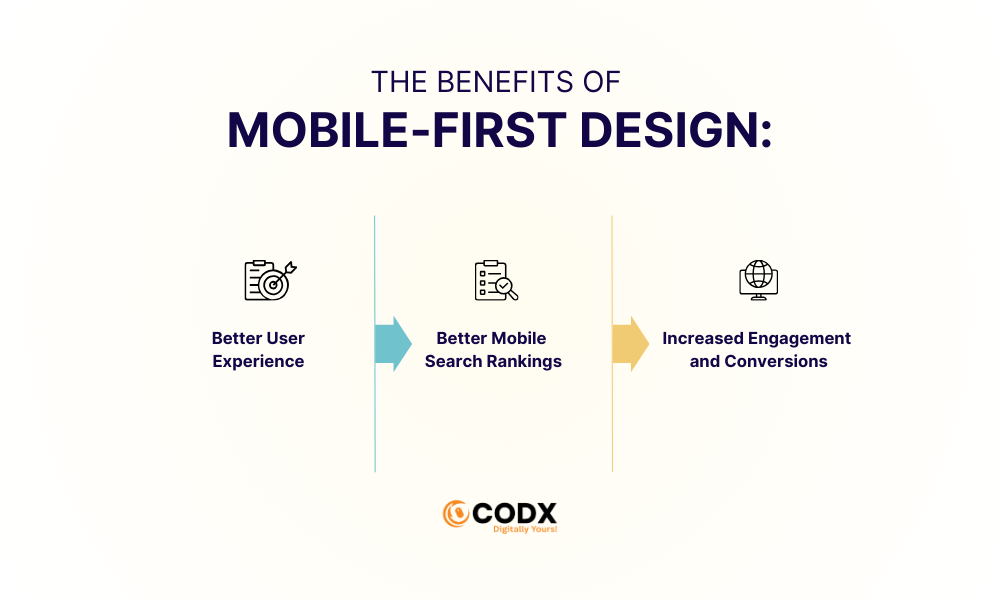
The Benefits of Mobile-First Design:

- Better User Experience:
Design the website to be more user-friendly on phones and tablets using mobile-first design. Designing with mobile users in mind means producing easy-to-navigate sites that are fast to load and look great on any screen, from a tiny phone up to larger tablet.
- Better Mobile Search Rankings
Sites that not mobile friendly are penalized in google. Therefore, sites that are mobile optimized have higher chances of showing up at the top in search results leading to a significant proportion of organic traffic.
- Increased Engagement and Conversions
Fast response expectation is there if a person visits any website on mobile. The answer is that people will get the hell out of a site if it runs slowly or is difficult to use. Having a mobile-first design prioritizes stuffs Javascript-free layouts, unchallenging navigation and tappable buttons that rouses visitors to do something as in completing an order process or filling up forms.
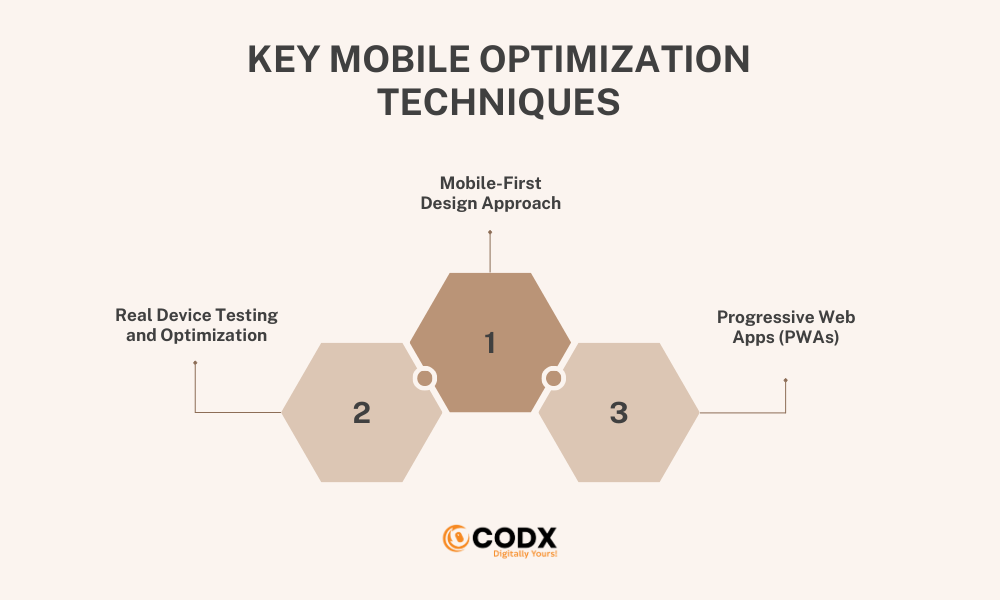
Key Mobile Optimization Techniques
 Mobile-First Design Approach
Mobile-First Design Approach
Mobile-first design means building your website to work perfectly on mobile devices from the start. It takes into account the hardware and software of different devices, focusing on things like responsive layouts and fast load times.
Some common mobile-first design strategies include:
- Showing only the most important content.
- Making navigation simple and easy to use.
- Avoiding annoying pop-ups.
- Compressing files (like images) to improve speed.
- Real Device Testing and Optimization
After coding the mobile-first design, it’s crucial to test the website on real devices to make sure everything works smoothly. Device fragmentation—where different phones, browsers, and operating systems behave differently—is a common challenge for developers. So, testing on multiple real devices is essential.
If your team doesn’t have access to all devices in-house, tools like BrowserStack offer a cloud-based option. BrowserStack provides 3,000+ real device-browser combinations, allowing testers to see how the site performs across different versions of Android, iOS, and browsers like Chrome, Safari, Firefox, and Edge.
BrowserStack also supports automated testing. You can run tests on multiple devices at the same time, which helps catch bugs faster and saves a lot of time.
- Progressive Web Apps (PWAs)
PWAs are web apps that look and feel like regular apps but run through a browser. They can even work offline (to some extent), send push notifications, and add shortcuts to your home screen, just like native apps. But instead of downloading them from the Play Store or App Store, users get PWAs directly from websites.
Why PWAs are great for mobile users:
- They work on different platforms (like Android, iOS, and desktops).
- They perform well even with slow internet.
- No need to rely on Google or Apple to distribute the app.
- PWAs take up much less storage space than native apps.
By adopting these techniques, businesses can ensure their websites offer a smooth and enjoyable experience for mobile users.
Best Practices for Mobile-First Design

- Responsive Design:
Responsive design makes sure a website adjusts automatically to fit any screen size, whether it’s a phone, tablet, or laptop. This way, you don’t need separate versions for mobile and desktop, giving users the same smooth experience on all devices. - Prioritize Speed and Performance:
Nobody likes waiting for slow websites to load—especially on mobile! To keep things fast, it’s important to reduce file sizes, use caching, and optimize images. Faster pages mean happier visitors who are more likely to stick around. - Simplified Navigation:
Since phone screens are smaller, navigation needs to be simple. Clear menus, easy-to-tap buttons, and well-organized content make it easier for users to find what they need quickly, without frustration. - Streamlined Forms:
Filling out long forms on a phone can be a hassle. To make things easier, keep forms short and simple, asking only for essential information. This helps users complete them faster, improving their experience and increasing completion rates. - Touch-Friendly Interactions:
Buttons, links, and other clickable elements should be big enough to tap easily and give feedback when pressed. Avoid placing items too close together, as this can lead to accidental clicks and irritate users.
Following these practices will ensure your site is easy to use on mobile, keeping users happy and engaged no matter what device they’re on.
FAQs
- What is a mobile-optimized website?
A mobile-optimized website is one that’s designed to work perfectly on phones and tablets. It adjusts itself to fit any screen size, so everything looks good and works smoothly, no matter what device you’re using. - Does mobile optimization help with SEO?
Yes, it does! Google gives preference to mobile-friendly websites because that’s what users want. Having a mobile-optimized site can help you rank higher in search results, giving you an edge over competitors. - What is an example of mobile optimization?
Think about Amazon. You can open it on your phone, tablet, or laptop, and it works great on all of them. Whether you’re using an Android or iPhone—or even a different brand of phone—Amazon still runs smoothly. That’s mobile optimization in action. - Why is mobile optimization important for businesses?
Since most people now use their phones to browse the internet, businesses need to make sure their websites run well on mobile. If a site doesn’t work properly on a phone, users will likely leave, which could mean lost customers. - How can I tell if my website is mobile-optimized?
You can use tools like Google’s Mobile-Friendly Test to see if your site is optimized for mobile. Also, try opening your site on different devices—if it’s easy to read, scroll, and navigate, you’re good to go!
Conclusion
When creating a mobile-friendly site, periodically test your work. That way, you know where it’s working well and what needs some help. Keep your conversion rates high and remain light-years in front of the competitors just by making a few adjustments on what customers get out of seeing you use such tricks.
As an award-winning agency, Codx takes pride not just in the digital solutions we offer our partners but also in our advisory expertise.
We are here to help you create the perfect plan for your exciting new business venture. Whether you are just starting out or considering the idea, we’ve got you covered.
Book your free consultation now.
- 36 views
- 0 Comment